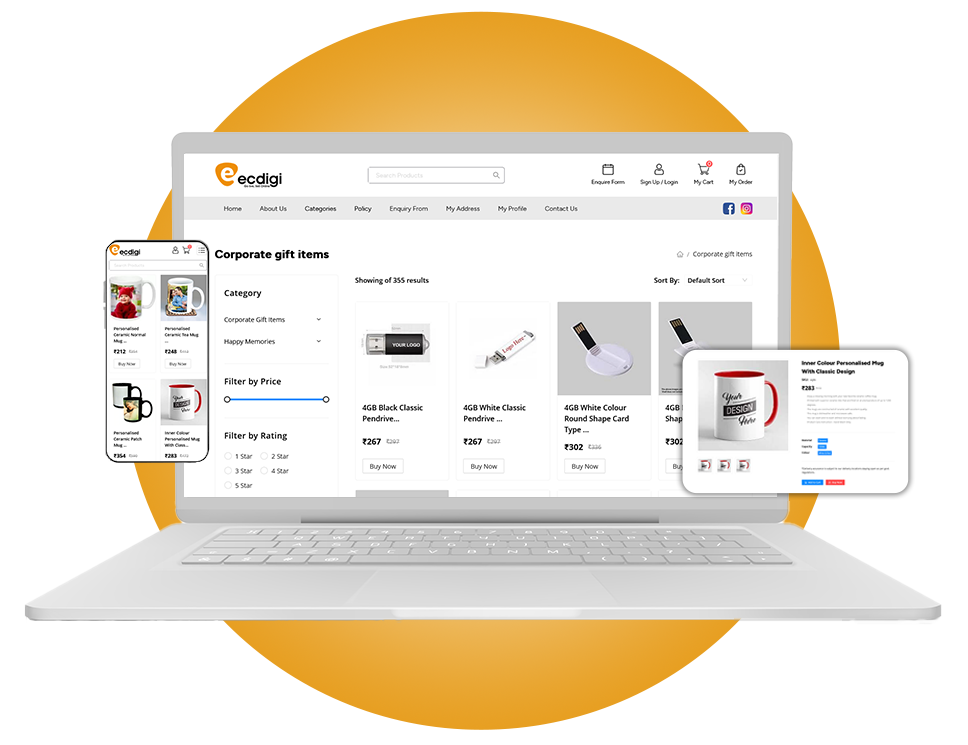
Mobile-First Shopping
Designing e-Commerce for the Smartphone Age
Mobile-First Shopping | 23 March, 2024

Welcome to the age of mobile-first shopping! With smartphones becoming an indispensable part of our lives, it's no surprise that they've also transformed the way we shop online. In this blog post, we'll explore the importance of adopting a mobile-first approach to e-Commerce and share some practical tips for designing an engaging and user-friendly mobile shopping experience.
Why Mobile-First Matters
In today's fast-paced world, convenience is king, and nothing offers greater convenience than shopping on the go with your smartphone. Whether it's browsing for the latest fashion trends during your lunch break or ordering groceries from the comfort of your couch, mobile shopping allows consumers to shop whenever and wherever they please.
Moreover, with mobile devices accounting for an ever-growing share of online traffic, optimizing your e-Commerce platform for mobile is no longer just a nice-to-have—it's a necessity. A mobile-first approach ensures that your website or app is fully responsive, meaning it adapts seamlessly to different screen sizes and provides an optimal viewing experience for mobile users.
Designing for Success
So, what does it take to design a successful mobile shopping experience? Here are some key principles to keep in mind:
1. Responsive Design
Make sure your website or app is built using responsive design principles to ensure compatibility across all devices and screen sizes. This will help eliminate the need for users to pinch and zoom, making navigation smoother and more intuitive.

2. Streamlined Navigation
Simplify the navigation menu and ensure that essential features such as search functionality and product categories are easily accessible. A clutter-free interface will help users find what they're looking for quickly and efficiently.

3. Fast Load Times
Mobile users are notoriously impatient, so it's crucial to optimize your website or app for speed. Compress images, minify code, and leverage caching to reduce load times and minimize bounce rates.

4. Seamless Checkout Process
Remove any unnecessary steps from the checkout process and enable features like one-click purchasing and mobile payment options to streamline the experience. The goal is to make it as easy as possible for users to complete their transactions and minimize cart abandonment.

5. Personalization and Engagement
In addition to optimizing the technical aspects of your mobile shopping experience, don't forget the importance of personalization and engagement. Use data analytics to understand your customers' preferences and behavior, and tailor their shopping experience accordingly.

For example, you could use past purchase history to recommend related products or offer personalized promotions based on their browsing habits. Similarly, integrating social features such as product reviews and social sharing buttons can help foster a sense of community and encourage user engagement.
6. Accessibility and Localization
Last but not least, ensure that your mobile shopping experience is accessible to users of all abilities. Provide alternative text for images, use clear and legible fonts, and ensure that the interface is navigable using assistive technologies such as screen readers.
Moreover, don't forget to localize your content to cater to different regions and markets. This involves not only translating text into different languages but also adapting the user experience to suit cultural preferences and norms.
Conclusion
In conclusion, embracing a mobile-first approach to e-Commerce is essential for staying competitive in today's smartphone-driven world. By optimizing your website or app for mobile, personalizing the shopping experience, and engaging users through social features, you can create a seamless and enjoyable shopping experience that keeps customers coming back for more. So why wait? Start optimizing your e-Commerce platform for mobile today and unlock the full potential of mobile-first shopping!